
画面に'A'の文字を表示するだけの簡単なスケッチを紹介します。
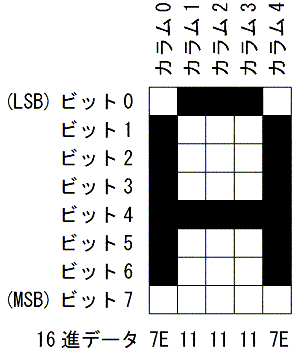
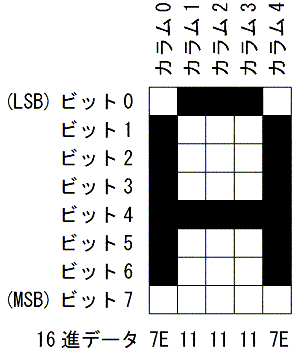
文字を表示するといっても、SG12232CはグラフィックLCDモジュールですので、文字コードを送信すれば画面に文字が出る機能はありません。表示したい文字の形をビットマップで用意する必要があります。今回は、文字'A'用のビットマップ(フォント)として、次の図のデータを用意しました。

カラム(水平座標)0のデータを、下から順に読むと白・黒・黒・黒・黒・黒・黒・白となります。白を0、黒を1に変換すると、01111110という2進数になります。これを16進数に変換すると7Eとなります。全てのカラムのデータを16進数に変換すると、左から順に7E、11、11、11、7Eとなります。適切な初期化の後に、これらの5バイトをLCDに転送すると、画面に'A'の文字が転送されます。
図5の'A'の文字を表示するサンプルプログラムは、下記のリンクからダウンロードできます。Arduino IDE 1.0.1以降で動作させてください。
上記ファイルをダウンロードすると、SC12232C.inoというスケッチができます。スケッチの細部に関しては、各自スケッチを読んでいただくとして、ここでは動作の概略だけ説明します。
このスケッチでまず行っているのがピン割り当ての宣言です。
// ピン割り当ての定数宣言
#define A0_PIN A3
#define CS1_PIN A0
#define CS2_PIN A1
#define E_PIN A4
#define RW_PIN A2
#define DB0_PIN 8
#define DB1_PIN 9
#define DB2_PIN 10
#define DB3_PIN 11
#define DB4_PIN 4
#define DB5_PIN 5
#define DB6_PIN 6
#define DB7_PIN 7
これらのピン割り当て宣言は、回路図のピン接続に対応しています。
setup関数内では、次の処理を行っています。
void setup()
{
AssignPin();
reset();
ClearScreen();
//画面に'A'の文字を表示する
WriteData(CTRL_CS1_COMMAND,PAGE_ADDRESS_COMMAND ); // ページアドレスを0にセット
WriteData(CTRL_CS1_COMMAND,COLUMN_ADDRESS_COMMAND); // カラムアドレスを0にセット
WriteData(CTRL_CS1_DATA,0x7e); // カラムアドレス0のデータを出力
WriteData(CTRL_CS1_DATA,0x11); // カラムアドレス1のデータを出力
WriteData(CTRL_CS1_DATA,0x11); // カラムアドレス2のデータを出力
WriteData(CTRL_CS1_DATA,0x11); // カラムアドレス3のデータを出力
WriteData(CTRL_CS1_DATA,0x7e); // カラムアドレス4のデータを出力
} // setup
まず、最初のAssignPin関数で、信号線をどのIOピンに割当てるかの指定を、先ほどの#define文で宣言した定数(A0_PINなど)に基づいて行います。また、AssignPin関数は、各信号線の入出力方向の指定や、出力信号ならば、その初期値の指定も行います。
次にreset関数で、LCDに初期化コマンドを送ります。
さらにClearScreen関数で画面を消去しています。ClearScreen関数は、VRAMの有効領域を全て0にします。
その次が、いよいよ文字'A'を画面に表示するための部分になります。
最初にページアドレスを0に設定します。
WriteData(CTRL_CS1_COMMAND,PAGE_ADDRESS_COMMAND ); // ページアドレスを0にセット
WriteData関数は、LCDに1バイトのデータやコマンドを送る関数です。第1引数のCTRL_CS1_COMMANDという定数は、CS1空間(画面左半分)にアクセスするための定数です。第2引数のPAGE_ADDRESS_COMMANDは、ページアドレスセットのコマンド(0xB8)です。
次にカラムアドレスを0に設定します。
WriteData(CTRL_CS1_COMMAND,COLUMN_ADDRESS_COMMAND); // カラムアドレスを0にセット
第2引数のCOLUMN_ADDRESS_COMMANDは、カラムアドレスセットのコマンド(0x00)です。
ここまでで、ページアドレスとカラムアドレスが0に設定されたので、VRAMにデータを書き込めば、画面の左上に表示される状態になりました。いよいよ'A'の文字を書き込みます。
WriteData(CTRL_CS1_DATA,0x7e); // カラムアドレス0のデータを出力
WriteData(CTRL_CS1_DATA,0x11); // カラムアドレス1のデータを出力
WriteData(CTRL_CS1_DATA,0x11); // カラムアドレス2のデータを出力
WriteData(CTRL_CS1_DATA,0x11); // カラムアドレス3のデータを出力
WriteData(CTRL_CS1_DATA,0x7e); // カラムアドレス4のデータを出力
ここで、図5で示したビットマップデータ(0x7E, 0x11, 0x11, 0x11, 0x7E)を順に送っています。ちなみに、WriteData関数の第1引数のCTRL_CS1_DATAは、CS1空間(画面左半分)にデータを書き込む事を表す定数です。
以上の処理で、画面の左上に'A'の文字が表示されます。

この様に、比較的簡単な処理でビットマップデータが画面表示できることが分かりました。ビットマップデータさえ用意できるなら、同じ原理で文字でも、点でも、線でも、円でも、絵でも、LCDに表示できます。
しかしながら、実際には、表示したい文字や図形のビットマップデータを用意する手間が大変で、グラフィックLCDを活用する上での大きな障害になっています。そこで、簡単に文字や図形の表示ができるMGLCDというライブラリを作成しました。
次のページではMGLCDライブラリについて紹介します。