
| 2016年05月25日 | 公開。 |
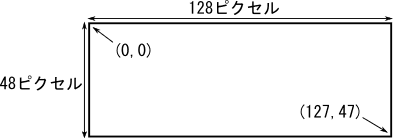
AQM1248Aは、横128ピクセル、縦48ピクセルのグラフィックLCDモジュールです。MGLCDライブラリでは、画面左上が(0,0)、右下が(127,47)の座標系を使います。(図57参照)
画面に点を打つにはをSetPixel関数を使います。SetPixel関数の構文は次の通りです。
色は、黒い点を打つ場合は1を、白い点を打つ場合は0を指定してください。省略すれば、黒い点になります。
例えば次の例では、座標(10,35)に黒い点を打ちます。(写真36参照。この写真では見にくいですが、左下の方に点を打っています)
MGLCD.SetPixel(10,35);画面に線を引くには、Line関数を使います。Line関数の構文は次の通りです。
これで、(x座標1,y座標1)から(x座標2,y座標2)まで直線を引きます。色は黒の場合1、白の場合0です。色を省略すると黒い線を引きます。
例えば、次の例では、座標(10,5)から(100,45)まで、黒い直線を引きます。(写真37参照)
MGLCD.Line(10,5,100,45);画面に長方形を描くには、Rect関数を使います。Rect関数の構文は次の通りです。
これで、(x座標1,y座標1)と(x座標2,y座標2)を対角とする長方形を、指定した色で描きます。色を省略すると黒(1)となります。
例えば、次の例では座標(10,5)と座標(100,45)を対角とする、黒い長方形を描きます。(写真38参照)
MGLCD.Rect(10,5,100,45);もし、長方形を描く時に、枠を描くだけでなく中も塗りつぶしたいなら、Rect関数の代わりにFillRect関数を使います。
例えば、次の例では座標(10,5)と座標(100,45)を対角とする、黒い、中を塗りつぶした長方形を描きます。(写真39参照)
MGLCD.FillRect(10,5,100,45);円を描きたいなら、Circle関数を使います。Circle関数の構文は次の通りです。
これで、(x座標,y座標)を中心に、指定した半径で、指定した色の円を描きます。色を省略すると黒(1)となります。
例えば、次の例では座標(60,23)を中心に、半径20の黒い円を描きます。(写真40参照)
注:AQM1248Aのピクセルアスペクト比は1:1ではなく、1:0.864なので、横長の楕円が表示されます。
MGLCD.Circle(60,23,20);もし、外枠を描くだけでなく、円の中を塗りつぶしたいなら、Circle関数の代わりにFillCircle関数を使います。
例えば、次の例では座標(60,23)を中心に、半径20の黒い円を、中を塗りつぶして描きます。(写真41参照)
MGLCD.FillCircle(60,23,20);最後に、Line関数を用いた簡単なデモスケッチを紹介します。リスト40のスケッチを実行すると、写真42~写真44に示すような図形を表示します。
注:リスト40のスケッチは、AQM1248AがハードウェアSPI接続されている事を前提に作られています。
// ヘッダファイルのインクルード
#include <MGLCD.h>
#include <MGLCD_SPI.h>
#include <SPI.h>
// ピン割り当てとSPIクロック周波数の宣言
#define CS_PIN 10
#define DI_PIN 9
#define MAX_FREQ (1000*1000L)
// オブジェクト変数の宣言
MGLCD_AQM1248A_SPI MGLCD(MGLCD_SpiPin2(CS_PIN, DI_PIN), MAX_FREQ);
void setup()
{
// LCDの初期化
while(MGLCD.Reset());
}
void loop ()
{
MGLCD.ClearScreen();
for(int i=0; i<45; i+=5) {
delay(200);
MGLCD.Line(i,0,45,i);
delay(200);
MGLCD.Line(45,i,45-i,45);
delay(200);
MGLCD.Line(45-i,45,0,45-i);
delay(200);
MGLCD.Line(0,45-i,i,0);
} // for
delay(1000);
}次のページでは、AQM1248Aのハードウェアに固有の機能(コントラスト調整と画面の反転)に関する関数を説明します。
 |
商品名 | 122X32モノクログラフィックLCDシールド |
| 税抜き小売価格 | 3333円 | |
| 販売店 | スイッチサイエンス | |
| サポートページ | 122X32モノクログラフィックLCDシールドサポートページ |
 |
商品名 | GLCD学習シールドキット |
| 税抜き小売価格 | 1410円 | |
| 販売店 | スイッチサイエンス | |
| サポートページ | GLCD学習シールドキットサポートページ |