
| 2017年01月23日 | MGLCDライブラリVer.0.42を使用する様に、記述を変更。 |
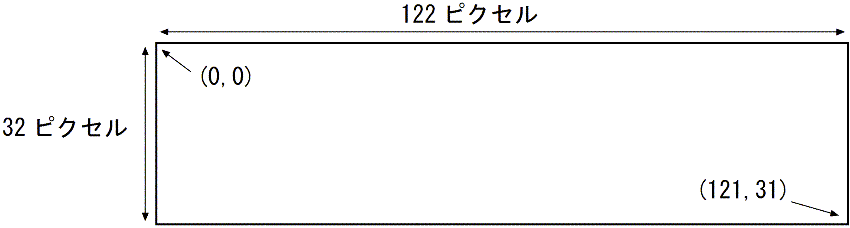
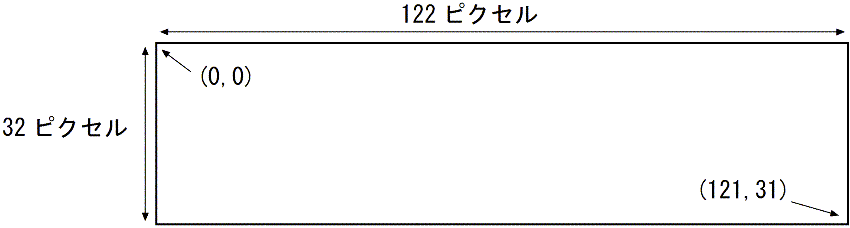
S12232ZAは横122ピクセル、縦32ピクセルのグラフィックLCDモジュールです。MGLCDライブラリでは、画面左上が(0,0)、右下が(121,31)の座標系を使います。

画面に点を打つにはSetPixel関数を使います。SetPixel関数の構文は次の通りです。
色は、黒い点を打つ場合は1を、白い点を打つ場合は0を指定してください。省略すれば、黒い点になります。
例えば、次の例では、座標(10,20)に黒い点を打ちます。(写真では見にくいですが、左下の方に点を打っています)
MGLCD.SetPixel(10,20);
画面に線を引くには、Line関数を使います。Line関数の構文は次の通りです。
これで、(x座標1,y座標1)から(x座標2,y座標2)まで直線を引きます。色は黒の場合1、白の場合0です。色を省略すると黒い線を引きます。
例えば、次の例では、座標(10,5)から(30,25)まで、黒い直線を引きます。
MGLCD.Line(10,5,30,25);
画面に長方形を描くには、Rect関数を使います。Rect関数の構文は次の通りです。
これで、(x座標1,y座標1)と(x座標2,y座標2)を対角とする長方形を、指定した色で描きます。色を省略すると黒(1)となります。
例えば、次の例では座標(10,5)と座標(40,25)を対角とする、黒い長方形を描きます。
MGLCD.Rect(10,5,40,25);
もし、長方形を描く時に、枠を描くだけでなく中も塗りつぶしたいなら、Rect関数の代わりにFillRect関数を使います。
例えば、次の例では座標(10,5)と座標(40,25)を対角とする、黒い、中を塗りつぶした長方形を描きます。
MGLCD.FillRect(10,5,40,25);
円を描きたいなら、Circle関数を使います。Circle関数の構文は次の通りです。
これで、(x座標,y座標)を中心に、指定した半径で、指定した色の円を描きます。色を省略すると黒(1)となります。
例えば、次の例では座標(60,15)を中心に、半径12の黒い円を描きます。
MGLCD.Circle(60,15,12);

もし、外枠を描くだけでなく、円の中を塗りつぶしたいなら、Circle関数の代わりにFillCircle関数を使います。
例えば、次の例では座標(60,15)を中心に、半径12の黒い円を、中を塗りつぶして描きます。
MGLCD.FillCircle(60,15,12);
最後に、Line関数を用いた簡単なデモスケッチを紹介します。
#include <MGLCD.h>
TLcdPinAssignTable PinAssignTable={
A0_DI : A3, // A0
CS1_E1 : A0, // E1
CS2_E2 : A1, // E2
E : MGLCD_UNUSED_PIN,
RW : A2,
DB0 : 8 ,
DB1 : 9 ,
DB2 : 10,
DB3 : 11,
DB4 : 4 ,
DB5 : 5 ,
DB6 : 6,
DB7 : 7
}; // PinAssignTable;
MGLCD_S12232ZA MGLCD(PinAssignTable);
void setup()
{
MGLCD.Reset();
// 負電圧を発生するチャージポンプ回路を有効にする
pinMode(3,OUTPUT);
analogWrite(3,127);
}
void loop()
{
MGLCD.ClearScreen();
for(int i=0; i<30; i+=5) {
delay(200);
MGLCD.Line(i,0,30,i);
delay(200);
MGLCD.Line(30,i,30-i,30);
delay(200);
MGLCD.Line(30-i,30,0,30-i);
delay(200);
MGLCD.Line(0,30-i,i,0);
} // for
delay(1000);
}他にも色々と、グラフィック表示のための関数があるのですが、それらはMGLCDライブラリのリファレンスマニュアルをご覧ください。
 |
商品名 | S12232ZA |
| 税抜き小売価格 | 400円 | |
| 販売店 | スイッチサイエンス | |
| サポートページ | S12232ZAサポートページ |
 |
商品名 | GLCD学習シールドキット |
| 税抜き小売価格 | 1410円 | |
| 販売店 | スイッチサイエンス | |
| サポートページ | GLCD学習シールドキットサポートページ |