今回は、Compressor.ioという、画像ファイルのサイズを小さくするネット上のサービスを紹介します。無料で、ユーザー登録なしで使えます。
Compressor.ioとは
私は、写真や図を多用するサイトを運営していますので、画像ファイルのダウンロード時間の短縮が、読者に快適に記事を読んでいただくためのひとつのポイントとなります。そこで、画像ファイルのサイズを小さくするためCompressor.ioというネット上のサービスを利用して、画像ファイルのダウンロード時間の短縮を図っています。
また、FacebookやTwitterで、写真のファイルサイズが大きすぎて、アップロードできない場合にも使っています。
Compressor.ioはJPEG、GIF、PNG、SVGの4種類のフォーマットに対応した画像サイズ縮小サービスです。
JPEGとPNGの2つのフォーマットに関しては、画質を落とさずに最適化するlossless(可逆)モードが選択できますが、デフォルトでは画質をわずかに落としてファイルサイズをより小さくするLossy(非可逆)モードで動作します。
Compressor.ioを使ってみる
それでは、実際にCompressor.ioを使ってみましょう。
今回は、画像圧縮用のサンプル画像として、画像処理の分野では有名なレナの写真を使う事にします。
リンク先のサイトでは、次の様な、レナという女性の写真をダウンロードできます。(下の画像をフルサイズで見るには、画像をクリックしてください)
このレナのPNGファイル(Lenna.png)は、512×512ピクセルの解像度で、ファイルサイズは463kBです。
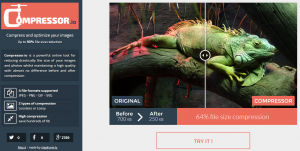
Compressor.ioのトップページ(https://compressor.io)にアクセスすると、次の様なページが表示されます。
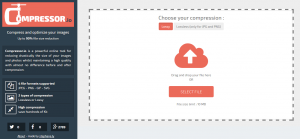
ページ下部のTRY IT!ボタンをクリックすると、次の様な、画像をアップロードするためのページが表示されます。
画面上部には、LossyとLosslessの2つのボタンがあります。デフォルトで選択されているLossyは、目に付かない程度に画質を落としてファイルを積極的に小さくするモードを表しています。ボタンをクリックしてLosslessに切り替えると、画質を変化させない範囲で、ファイルサイズを小さくします。
LossyかLosslessかを選択したら、ページ上に小さくしたい画像ファイルをドラッグ&ドロップするか、SELECT FILEボタンをクリックして出てくるダイアログボックスで、小さくしたい画像を選択すれば、圧縮作業が始まります。
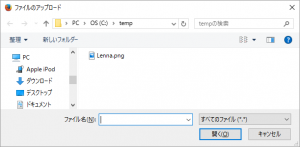
Lenna.pngをLossyモードで小さくしてみます。先ほどのページでSELECT FILEをボタンをクリックすると、次の様なダイアログボックスが出てきますので、Lenna.pngを選択して開きます。
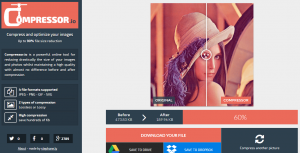
そうすると、次の様な画面になります。
この画面では、アップロードした画像のプレビューが行えます。レナの写真の中央に白い縦線が見えますが、左側がアップロードした画像そのもので、右側がCompressor.ioでフ最適化した画像です。白い縦線は、マウスでドラッグすると左右に移動できます。
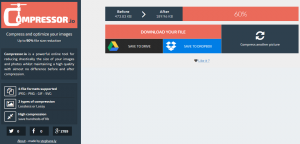
画像の確認が終わったら、DOWNLOAD YOUR FILEボタンをクリックして最適化後の画像ファイルを保存することができます。ダウンロード後のファイルは、元のファイル名に-compressorが付いたファイル名になります。今回はLenna.pngを最適化したので、ダウンロードしたファイルはLenna-compressor.pngになります。
上の図の様に、463kBが186kBになり、元の40.2%にまでファイルが小さくなりました。
ダウンロードした画像(Lenna-compressor.png)を次に示します。クリックして大きく表示した状態で、元の画像と比較してください。パッと見る分には区別がつかない程度の品質を保っていることが分かります。
画像をアップロードする画面でLosslessを選択してから最適化処理をすると、画質を低下させない範囲でファイルを小さくします(可逆モード)。試してみると、Lenna.pngの場合は、可逆モードではさらにファイルを小さくすることはできませんでしたが、画像によっては幾分小さくなる事はあります。
Compressor.ioの使用上の注意点
Compressor.ioを使う際に気を付けるべき点を説明します。
漢字などのマルチバイト文字のファイル名に対応していない
Compressor.ioは、漢字や仮名などのマルチバイト文字を含むファイル名の画像ファイルには対応していません。半角英数文字やハイフン(-)、アンダーバー(_)からなるファイル名にリネームしてからサービスを利用する必要があります。
アップロードできるファイルサイズに上限がある
アップロードできる画像のサイズに上限がありますので、あまり高解像度の画像は扱えません。アップロードページには上限が10MBと書いてありますが、実際にはもっと小さいファイルでも、アップロードに失敗する事があります。
画像ファイルをドラッグ&ドロップするとプレビュー機能が使えない
画像をアップロードする画面に、画像ファイルをドラッグ&ドロップしても画像ファイルの最適化は行えますが、最適化前後の画像のプレビュー機能は使えません。次の様に、圧縮前後のファイルサイズだけが表示されます。
ファイルをダウンロードする前にブラウザ上でプレビューしたい場合は、このページで説明した様に、SELECT FILEボタンを使ってください。
同じファイル名の画像ファイルはアップロードできない
以前アップロードしたファイルと同じファイル名で、内容の違う画像ファイルを最適化しようとしても、ブラウザのキャッシュ機能が働くようで、うまくいきません。この問題を回避するには、使用中のブラウザの全タブを閉じて、ブラウザを再起動する必要がある様です。
私はブラウザの再起動が面倒なので、こういう時は、ファイル名の最後に何か文字を付け加えて、ファイル名を変えた上で最適化しています。
サーバーが重い事が時々ある
Compressor.ioのサーバーが重く、なかなかファイルをアップロードできない時が時々あります。確実に使えるサービスではないという事を前提に運用する必要があります。
最後に
サイトの表示速度が少し遅いだけで訪問者が逃げてしまう事は、広く知られている話ですが、画像が多かったり、大きな画像を扱うサイトでは、Compressor.ioで画像を最適化すると、その対策になります。
GoogleのPageSpeed Insightsというサービスを使えば、入力したURLのページの表示速度の評価や改善点が出てくるのですが、Compressor.ioを使うようになって、自分のサイトで「画像の最適化が必要」という内容のメッセージがほとんど出なくなりました。
この様に便利なCompressor.ioですが、最適化後のファイル名に-compressorと、長い接尾語が付くのが若干不便です。ファイルが1つや2つの場合はそれほど気にならないのですが、多くの画像ファイルのファイル名を元に戻そうとすると、リネームに結構時間がかかります。
このリネーム作業を自動化するプログラムを作ったのですが、次回に紹介します。