はてなブログ以外のブログサービスやWordPressなどでブログを書いている人や、HTMLを書いてサイト運営をしている人が、それらのブログやサイトの記事の著作者が自分である事をはてなに通知する方法を説明します。
はてなに通知しておくと、だれかが自分の記事にはてなブックマークでブックマークをした時に、通知を受けられるなどのメリットがあります。
著作者の通知方法
前提として、あなたがはてなのアカウントを持っており、はでなIDを取得しているものとして話をします。もしはてなのアカウントを持っていなければ、次のリンクからユーザー登録してください。
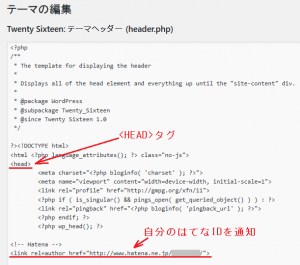
ブログやサイトの記事の著作者が自分である事をはてなに通知するには、<head>と</head>の間に、次の一行を挿入します。
<link rel=author href="http://www.hatena.ne.jp/はてなID/">
ただし、はてなIDの部分は、自分のはてなIDに打ち変えてください。また、はてなIDの後のスラッシュ(/)を忘れないようにしてください。
ここで紹介した著作者の通知方法は、Hatena ID Discovery Liteという方法に則っています。
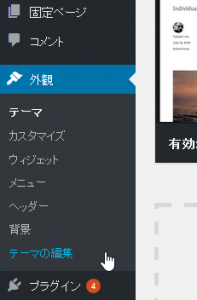
HTMLを直接編集してサイトを作っている場合は、上記の方法でいいのですが、例えばWordPressを使ってブログを運営している場合は、外観→テーマの編集メニューを選択し、テーマヘッダー(header.php)を編集して、<head>と</head>の間に、先ほどの、自分のはてなIDを通知するコードを挿入します。
他のブログサービスをお使いの方は、それぞれのサービスの使い方のページを参照してください。
著作者をはてなに通知するメリット
はてなにブログやサイトの著作者を通知しておくと、以下の様なメリットがあります。
- 誰かが自分のページにはてなブックマークでブックマークした際に、通知がもらえる
- ページの内容を更新した場合に、はてなに再クロールを要求できる様になる
- はてなブックマークのページに、Amazonの広告を掲載できる
順に説明していきます。
ブックマークが付いた際の通知
著作者をはてなに通知しておくと、該当ページに、誰かがはてなブックマークでブックマークをすると、通知が来ます。
例えばAndroid(おそらくiOSも)のスマホやタブレットにはてなのアプリをインストールしておくと、スマホやタブレットにリアルタイムで通知が入ります。
またパソコンを使っている場合でも、はてなのサイトにアクセスした時に、あなたへのお知らせの欄で、ブックマークがついた事が通知されます。
パソコンでブラウザにChromeを使っている場合は、はてなのお知らせ拡張という拡張機能を使えば、はてなのサイトにアクセスしていない場合でも、ブックマークが付いた際の通知が受け取れるようになります。
再クロールの要求
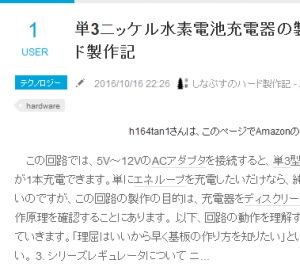
次に示すのは、はてなブックマークのページの例です。ページのタイトルとともに、記事の要約が載っています。
誰かがブックマークした後に、記事を更新した場合、はてなブックマークに掲載されるタイトルや記事の要約が、最新の記事の物と合わなくなる事があります。この場合、はてなが記事の著作者があなたである事を認識していれば、下の方に情報を更新するというリンクが表示されているはずなので、ここをクリックすれば、情報の更新(再クロール)を要求する事ができます。
Amazonの広告の掲載
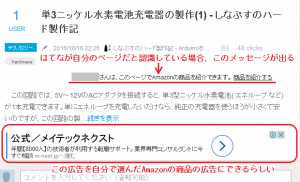
自分のページのはてなブックマークを見ると、次の様に「×××さんはこのページでAmazonの商品を紹介できます」というメッセージが表示されます。
どうやら、はてなブックマークプラスというサービスに加入していると、自分の記事のはてなブックマークのページに、自分の選んだAmazonの商品の広告が載せられ、その広告収入が得られるようになるみたいです。(私ははてなブックマークプラスに加入していないので、はっきりした事は説明できませんが)
ただ、はてなブックマークプラスは月額267ポイント+税の利用料金がかかるので、かなり利用者の多いブックマークでないと、金銭的なメリットはないでしょう。はてなブックマークプラスには、Amazonの商品の広告以外のメリットもありますので、それらを勘案した上で利用価値があると判断するなら、利用してもいいと思います。
Account Auto-Discoveryを用いた通知方法との比較
実は、著作者が自分である事をはてなに通知する方法は、下記リンクで示すブログ記事で、既に紹介されています。
これらのサイトでは、Account Auto-Discoveryという方法で著作者をはてなに通知する方法が、紹介されています。
Account Auto-Discoveryを使う場合、次の様に長いコードを<head>と</head>の間に挿入する必要があります。
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:foaf="http://xmlns.com/foaf/0.1/"> <rdf:Description rdf:about="エントリーのリンクあるいはウェブサイトのURL"> <foaf:maker rdf:parseType="Resource"> <foaf:holdsAccount> <foaf:OnlineAccount foaf:accountName="はてなID"> <foaf:accountServiceHomepage rdf:resource="http://www.hatena.ne.jp/" /> </foaf:OnlineAccount> </foaf:holdsAccount> </foaf:maker> </rdf:Description> </rdf:RDF>
ただし、エントリーのリンクあるいはウェブサイトのURLはこのコードを貼り付けているページのURLに打ち変える必要があります。またはてなIDは、あなたのはてなIDに打ち変える必要があります。
この様に、Account Auto-Discoveryを使うと、この記事で紹介しているHatena ID Discovery Liteを使う方法よりも記述が長くなり、またサイトのURLも埋め込む必要があって、手間がかかります。