|
商品名 | 122X32モノクログラフィックLCDシールド |
| 税抜き小売価格 | 3333円 | |
| 販売店 | スイッチサイエンス |
| 2015年06月09日 | 元々1ページだったサポートページを7ページに分割。 |
| 2016年01月13日 | 7ページ構成から8ページ構成に変更。 |
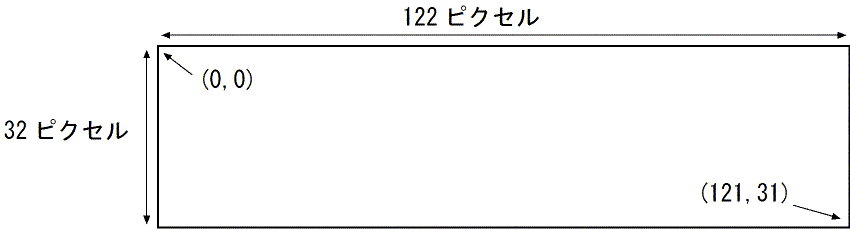
グラフィックLCDシールドに採用したS12232ZAというグラフィック液晶モジュールは、横122ピクセル、縦32ピクセルのグラフィックLCDです。MGLCDライブラリでは、画面左上が(0,0)、右下が(121,31)の座標系を使います。

画面に点を打つにはSetPixel関数を使います。SetPixel関数の構文は次の通りです。
色は、黒い点を打つ場合は1を、白い点を打つ場合は0を指定してください。省略すれば、黒い点になります。
例えば、次の例では、座標(10,20)に黒い点を打ちます。(写真では見にくいですが、左下の方に点を打っています)
MGLCD.SetPixel(10,20);
画面に線を引くには、Line関数を使います。Line関数の構文は次の通りです。
これで、(x座標1,y座標1)から(x座標2,y座標2)まで直線を引きます。色は黒の場合1、白の場合0です。色を省略すると黒い線を引きます。
例えば、次の例では、座標(10,5)から(30,25)まで、黒い直線を引きます。
MGLCD.Line(10,5,30,25);
画面に長方形を描くには、Rect関数を使います。Rect関数の構文は次の通りです。
これで、(x座標1,y座標1)と(x座標2,y座標2)を対角とする長方形を、指定した色で描きます。色を省略すると黒(1)となります。
例えば、次の例では座標(10,5)と座標(40,25)を対角とする、黒い長方形を描きます。
MGLCD.Rect(10,5,40,25);
もし、長方形を描く時に、枠を描くだけでなく中も塗りつぶしたいなら、Rect関数の代わりにFillRect関数を使います。
例えば、次の例では座標(10,5)と座標(40,25)を対角とする、黒い、中を塗りつぶした長方形を描きます。
MGLCD.FillRect(10,5,40,25);
円を描きたいなら、Circle関数を使います。Circle関数の構文は次の通りです。
これで、(x座標,y座標)を中心に、指定した半径で、指定した色の円を描きます。色を省略すると黒(1)となります。
例えば、次の例では座標(60,15)を中心に、半径12の黒い円を描きます。
MGLCD.Circle(60,15,12);
もし、外枠を描くだけでなく、円の中を塗りつぶしたいなら、Circle関数の代わりにFillCircle関数を使います。
例えば、次の例では座標(60,15)を中心に、半径12の黒い円を、中を塗りつぶして描きます。
MGLCD.FillCircle(60,15,12);
最後に、Line関数を用いた簡単なデモスケッチを紹介します。なお、このスケッチは、RXを10番ピン、TXを11番ピンとして、ソフトウェアシリアルを使ってLCDの制御をやっているので、ソフトウェアシリアルを用いて"Hello, world!"と表示するの場合と同様にジャンパ線を接続し、SW5をEXT側に切り替えてからスケッチを実行してください。
#include <SoftwareSerial.h> // この行はSoftwareSerial(ソフトウェアシリアル)ライブラリを呼び出すために必要
#include <mglcd.h> // この行はMGLCDライブラリを呼び出すために必要
SoftwareSerial mySerial(10,11); // RXを10番ピン、TXを11番ピンに割当ててソフトウェアシリアルを使う
mglcd_SoftwareSerial MGLCD(&mySerial,38400); // 38400bpsで通信
void setup()
{
// LCDの初期化
while(MGLCD.Reset());
}
void loop ()
{
MGLCD.ClearScreen();
for(int i=0; i<30; i+=5) {
delay(200);
MGLCD.Line(i,0,30,i);
delay(200);
MGLCD.Line(30,i,30-i,30);
delay(200);
MGLCD.Line(30-i,30,0,30-i);
delay(200);
MGLCD.Line(0,30-i,i,0);
} // for
delay(1000);
}他にも色々と、グラフィック表示のための関数があるのですが、それらは別のページにリファレンスマニュアルとしてまとめます。
次のページでは、MGLCDライブラリでボタンの状態を取得したり、LEDを制御したりする方法を説明します。
 |
商品名 | 128×64モノクログラフィックLCDシールド |
| 税抜き小売価格 | 3600円 | |
| 販売店 | スイッチサイエンス | |
| サポートページ | 128×64モノクログラフィックLCDシールドサポートページ |
 |
商品名 | GLCD学習シールドキット |
| 税抜き小売価格 | 1410円 | |
| 販売店 | スイッチサイエンス | |
| サポートページ | GLCD学習シールドキットサポートページ |
 |
商品名 | S12232ZA |
| 税抜き小売価格 | 400円 | |
| 販売店 | スイッチサイエンス | |
| サポートページ | S12232ZAサポートページ |